最近很喜欢 Hexo 中的 Next 主题,便想要在 Typora 中书写时获得和在 Hexo 中一样的预览效果,便写了这样一个主题。
Features
对于中文字体,我使用了浙江大学科技设计创新创业实验室开发的未来荧黑字体(https://github.com/welai/glow-sans)。实测下来这款字体在高 DPI 屏幕下显示效果较好,不过在标准的屏幕上效果一般。
英文字体使用的 Overpass(http://overpassfont.org/),风格类似于 SoundCloud 的御用字体 Interstate。这款现代化的字体的灵感来自于联邦高速公路体 Highway Gothic,具有极高的辨识度和易读性。
等宽字体使用了 JetBrains 在 2020.1 系列 IDE 引入的默认字体 JetBrains Mono。整体风格维持了 NexT 主题的 Muse Scheme,对代码框,下划线,引用和链接等做了适配,移植了表格、分割线的样式,同时微调了侧栏的样式。不过由于大多数时间都在 macOS 下调试,Windows 上有概率出现一些意想不到的问题。
由于我在平时涉及到 Markdown 的写作工作大多是技术文档,夹杂较多的代码和列表,所以在设置间距的时候,我额外考虑了连续的多个段落的排版情况,所以避免出现了当列表较多的时候间距过大的问题。
Preview
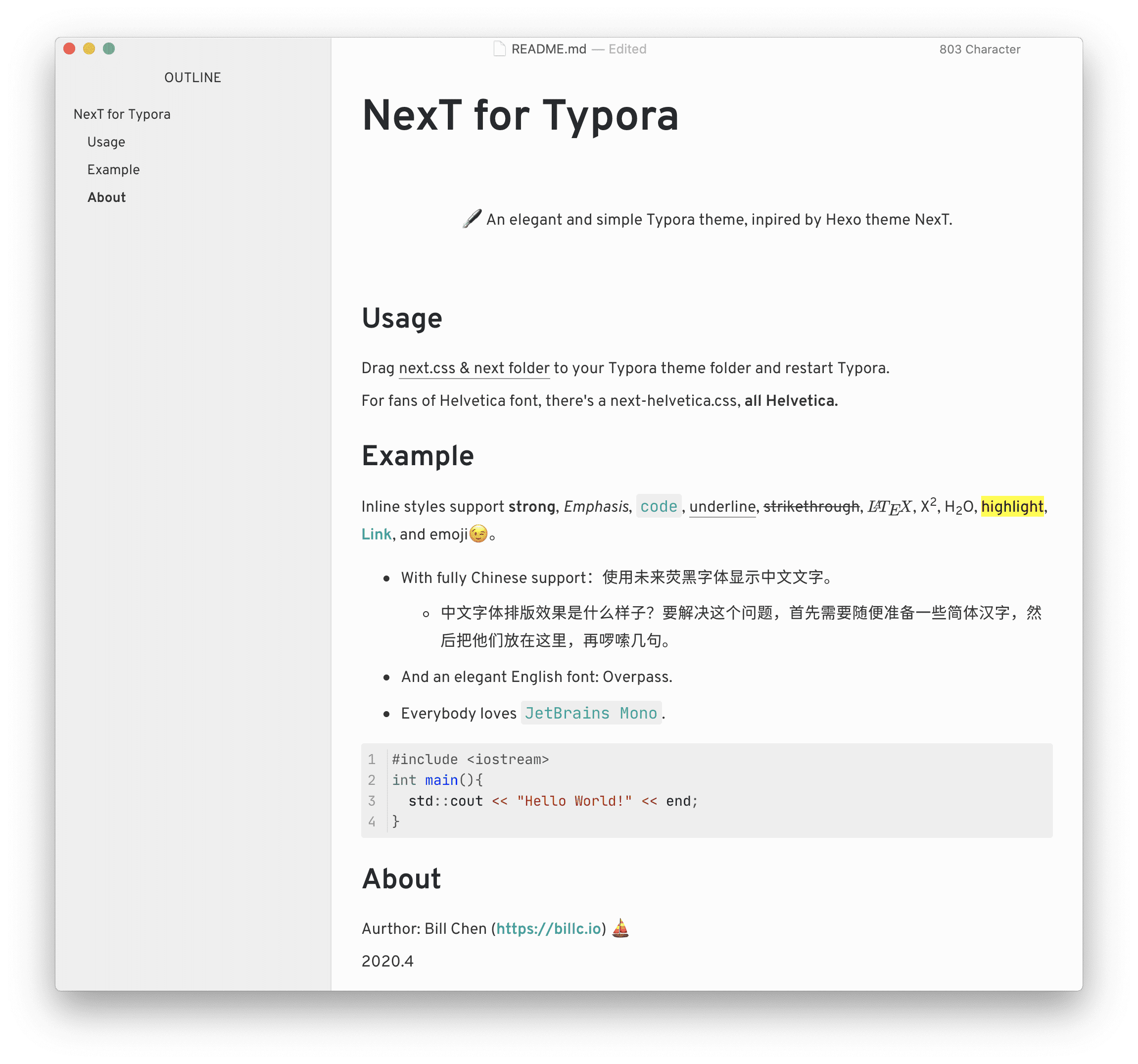
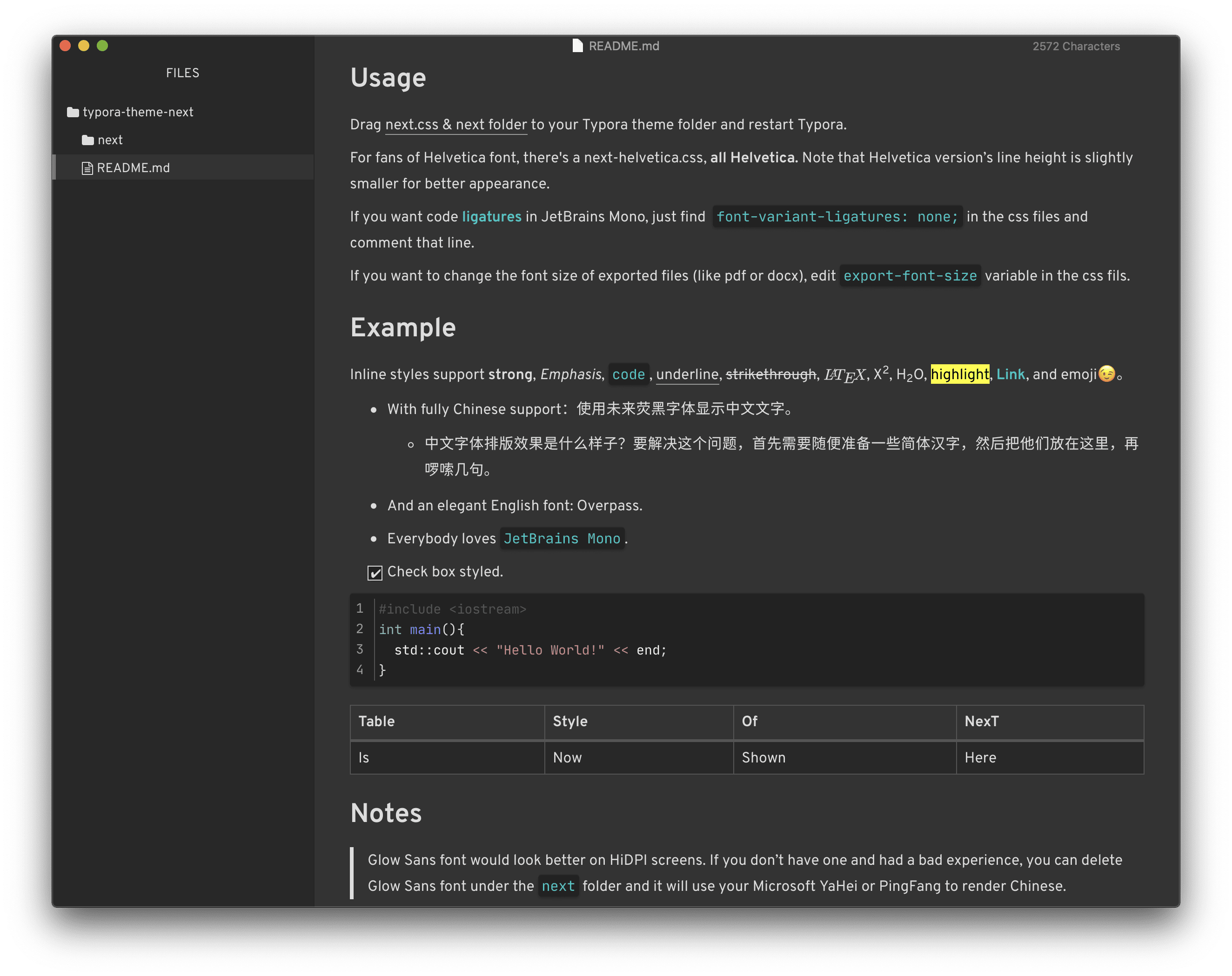
和原本的 NexT 主题相比,稍微调了一下行内代码的高亮颜色,这里放几张效果图:
后来额外适配了一个暗黑主题:
Link
http://theme.typora.io/theme/NexT/
https://github.com/BillChen2K/typora-theme-next
字体无需手动安装,已包含在主题内。这里 提供了安装方法。
如果需要使用 Helvetica 版本的主题,需要一并复制标准版本的 css 文件,因为是直接
import进来的。