WWDC2020 来了,Big Sur 的视觉方案又一次走在了最前面。
熬夜看完了 WWDC2020。Apple 的自研处理器自然是发布会的高潮,不过除此之外,与新处理器一起到来的还有 macOS 10.X 时代的终结 —— 有生之年这个版本号终于上 11 了。之所以在题目里说「设计是一个循环」,是因为这套来自 Big Sur 的图标设计方案实在是太让人梦回 20 年前了。正好最近有空,遂在这里简单整理在 UI 设计方面,设计师们是怎么走了一个圈又回来了。
开始的开始
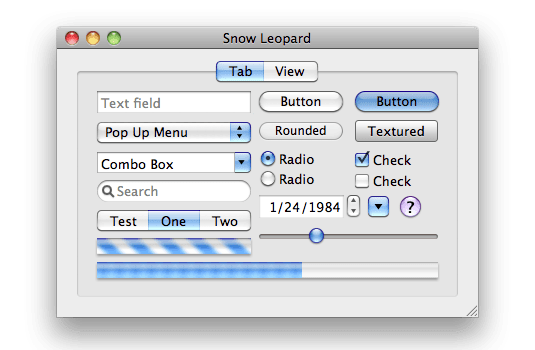
高光,阴影,强渐变制造出的立体感 —— Aqua Design。
在计算机刚飞入寻常千万家的二十世纪末,现在使用者们习以为常的 UI 元素可能并不是那么易于理解:那是人机交互的原始时代,在这之前的计算机只能通过古板的命令行与用户交互。因此,这样一个「看起来就可以点击」的界面元素就是在告诉用户:这就是一个按钮;水滴一样的问号球,也是在对用户大声地说:「有什么不懂的,点我」。
同时,更强的图像处理能力也鼓励设计师在 UI 上「炫技」,用复杂的纹理和过渡动画来展现出精致得到效果。乔布斯曾对于这套将深度、高光首次引入 GUI 的设计方案这样评价:
Its liquid, one of the design goals was when you saw it you wanted to lick it.
同时期的 Windows XP, Vista 再到 Win7,无一不是在类似地尝试还原这种真实的质感。毛玻璃展现出来的层级划分,水灵灵的图标质感,是这个时代最典型的设计风格。
扁平化
随着大家渐渐熟知了界面交互的种种共识,也就不再需要通过直观的视觉细节来了解 UI 元素的作用。于是从 2010 年起,各家巨头都陆陆续续开始走上了扁平的道路。 Jony Ive 担任苹果首席设计师的第一个作品,就是 iOS 7,也就是那个把 iOS 6 之前把拟物做到极致的系统完全拍扁的版本。第二年, Yosemite 发布。这一略带质感的扁平风格,成了大多人现在所熟知的 macOS 的形态。
相比苹果而言,微软 2012 年发布的 Windows 8 更早地成为了扁平化的先锋。在当时看来步子迈得实在是太大了,网友「喷不打一处来」。这是一次彻底的扁平化。新引入的 Metro 磁铁开始菜单只留下了纯色的矢量图标和大块的色彩来辨识不同的应用。好在那时我大概还在初中,正处于接受新事物最容易的阶段,第一时间适应了扁平化的风格体系。扁平化的设计也快速成了我的偏爱。
虽然一开始大家喷得厉害,但当用户逐渐接受了扁平化的设定之后,往往会觉得这一视觉方案更加简洁,让注意力集中在更重要的内容上。因此在接下来的五六年里,从西方的科技巨头,到国内的众多互联网公司,都迅速开始扁平化。无论是 MIUI5 - MIUI6 的设计,还是 Android 4.0 的问世,甚至 Google Logo 的字体更新,都是在 2015 年左右发生的转变。扁平化的潮流迅速席卷了全球。此外,由于设计师们不再需要拘泥于极其受限的屏幕大小和分辨率,对空间的利用也往往更加大方,一个占满了整个屏幕的巨型纯色按钮,在现在也不是什么怪事。
回归圆润
也许人们对同一套设计的审美疲劳期限大概就是 5 年。于是从前年开始看起来绝不应该用圆角的微软开始推广起来了不那么扁平的 Fluent Design,在 Windows 8 扔掉的 Aero 效果也从 Windows 10 1904 回归。微软也开始在一些 Web 按钮上使用圆角的设计。不过在界面统一方面,微软的执行力着实令人担忧。在这个设计的过渡时期,能够看到 Windows 8、Windows 10、Fluent Design 同时出现在单个软件中的奇观。甚至 Windows 95 时代的上古图标还没有完全重绘。也许是微软自己也对纯扁平的风格审美疲劳了,又或许是纯色的扁平 Logo 实在是没给设计师什么发挥空间,但我们能确定的是,微软开始「圆」了。
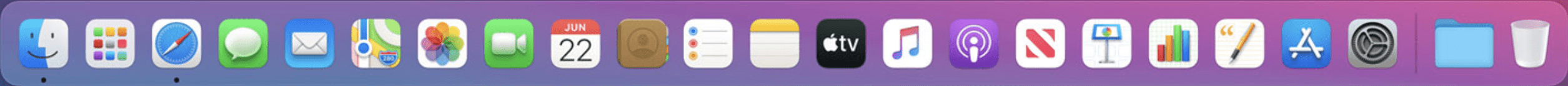
在苹果这边,Big Sur 的发布也就仿佛是回归了 Yosemite 扁平化到来之前的设计原则,高度运用渐变、高光和阴影,全体系统自带图标都采用圆角矩形,颇有 Aqua Design 的味道。这套设计也是在尝试和 iOS 和 iPadOS 打通隔阂,试图呈现一个更统一的跨平台的设计语言。
不过很遗憾的是,全部采用圆角矩形的新图标丧失了一些旧图标体系下的分类功能。比如在 Catalina 中,系统自带 APP 总是使用原型图标来表示一个「单页应用」,如照片、应用商店、Safari 等等:


使用一个倾斜的文件来代表一个「基于文档」的应用程序,类似于文本编辑器、脚本编辑器和 Pages:

广义地来讲,这类应用还有邮件、联系人、笔记、日历等等:

总之,旧的设计通过在形状中嵌入应用形态的隐喻,维持了系统应用图标的高度统一性和精致的设计感。新图标倒是不管三七二十一,全部用一致的圆角矩形解决。用相对更明显的高亮和阴影来与对应的移动平台应用区分开。带来的新问题也有像 Logic Pro X、Final Cut Pro X 这样面向专业人员的、图标本该 Pro 一点的应用变得像个玩具:

虽然苹果之前设计本身也完全说不上「方」,不过从 macOS Big Sur 开始,种种 UI 细节都变得更加圆润了。这不仅体现在图标上,也体现在整个系统的各处 UI,圆角半径全体大幅扩大,甚至给人一种这就是 Deepin 的错觉。如果说更圆润的界面通常意味着更加贴近用户,更加友好的视觉风格,那苹果在这条路上便又踏出了一大步。从圆润到整洁再到圆润,又开始了一轮新的循环。
此外,今年 5 月底,Adobe 旗下的所有软件也全部一改以前方正克制的风格,全部圆了起来:

前文没有提到的,还有 Google 从方到圆的例子。从 Material Design 到 Material Design 2.0 就是最典型的例子。2.0 版本的 MD 最突出的特点就是文本框等空心元素的大幅圆角化和 Sidebar 的圆角高亮器。同样,对空间的利用也一并变得更加大方。我想,界面的风格改过来改过去的,除了是出于不同设计风格能在交互体验上给用户带来什么差别的思考以外,也许还有一个原因,就是让用户时刻保持新鲜感。于是在平面设计风格正弦函数一般的循环往替中,我们可以推测,在 2030 年到来之时,我们每天接触的这些 UI 们,将又一次被硬朗的方形支配。