Background
VSCode 是微软开发的一款开源代码编辑器,具有可拓展性强,多语言支持,跨平台等优点,在不同的个性化配置下几乎可以用作所有的轻量级开发。我在初学 C 的时候也使用的是类似于 Xcode、Visual Studio 等大型 IDE 来新建一个 C 语言工程,编写一个仅含有 main 函数的文件,显得过于大材小用了。后来学校推荐使用的 Code::Blocks 和 Dev C++ 也已经多年没有更新,且界面古老,对 Mac 的支持也很差。直到使用了 VSCode 并正确配置了之后,我似乎找到了当下最适合用于学习 C/C++ 的代码编辑器。
下载与安装
https://code.visualstudio.com/
配置调试环境
首先你需要在你的硬盘上新建一个文件夹用于存放你的代码文件。我这里使用的是 LearningRepo。在新建一个 C 或者 C++ 文件后会自动提示安装 Extension For C/C++ Support。你也可以在插件页手动安装。如果你喜欢中文界面,直接在插件中搜索 Chinese 就可以得到中文语言支持。
此时你已经可以新建代码文件并编辑。但为了能在终端中直接调试代码,我们还需要配置 Launch.json 和 task.json。
配置 launch.json
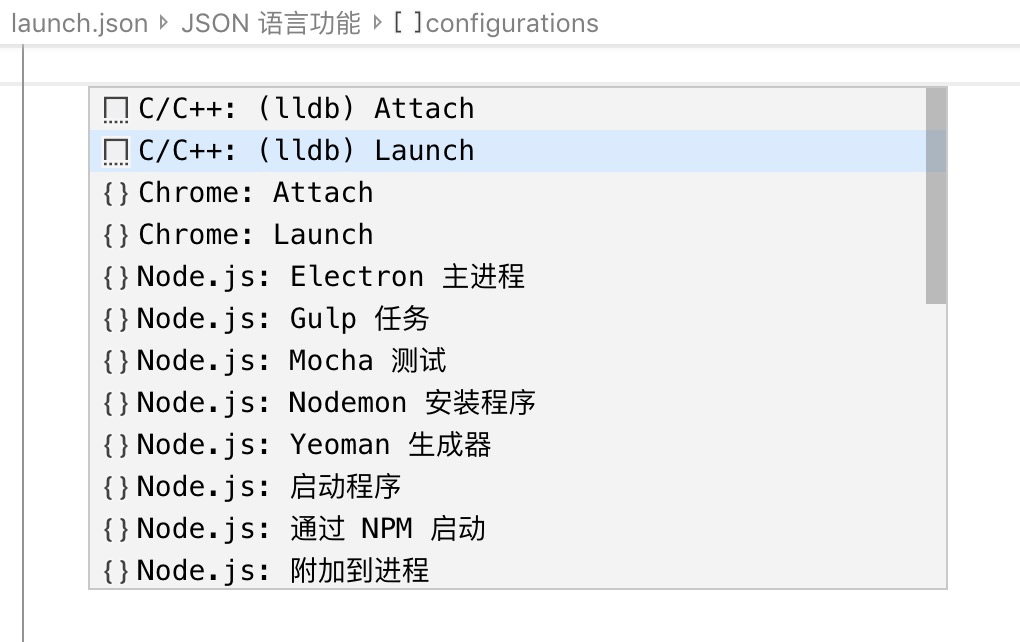
进入左侧的调试页面,选择 [添加配置...],就会自动在你的工作目录下新建一个.vscode 文件来存放你的调试配置。这里我们选择 C/C++: (lldb) Launch。
对于这里的配置,官方的文档里( https://go.microsoft.com/fwlink/?linkid=830387 )有详细的说明。对于一般用户,我在这里修改成了如下配置。
{ "preLaunchTask": "build c++", "name": "Launch C++", "type": "cppdbg", "request": "launch", "program": "${workspaceFolder}/temp/${fileBasenameNoExtension}.out", "args": [], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": true, "MIMode": "lldb",}大部分保持默认,需要修改的地方如下:
preLaunchTask:手动添加的参数,稍后我们会自行编辑的一个任务,其作用是将当前文件编译成可执行文件。
program:需要和稍后配置的 task 相对应,即打算运行的程序。需要设置为二进制程序目录而不是源代码文件。
externalConsole:设置为 true 来在外置终端(macOS 自带的)中运行程序。该选项设置为 false 的话会在内置终端中运行,无法输入数据(应该有解决方法,但我目前没有发现)
如果你需要打开日志来排查问题,加入以下内容:
"logging": { // "engineLogging": true, "trace": true, "traceResponse": true, }这个运行任务的意思就是首先运行一个 build c++ 的 task 来,得到可执行文件,接着再运行并调试这个文件。
配置 task.json
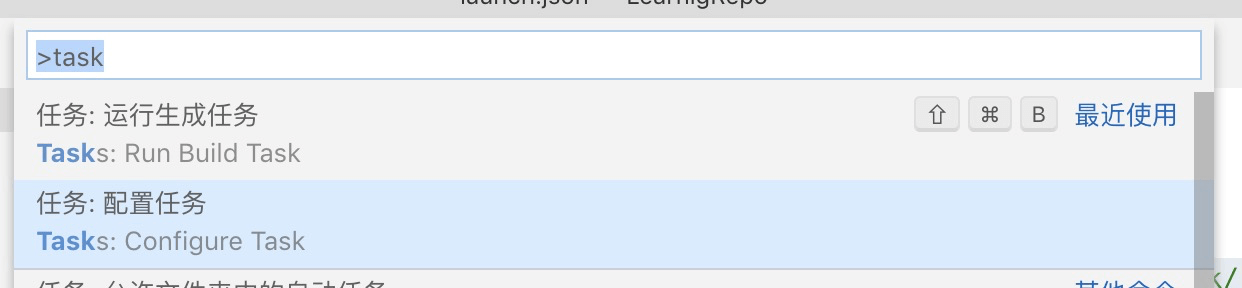
对于默认快捷键,点击 command+P 并输入 > task 来新建一个生成任务。
在该文件里,我们配置一个名为 build c++ 的 task,将文件编译到工作目录下 temp 文件夹下的对应文件(你也可以自行配置生成目录,但需要和上面的 launch.json 相对应。我的 build c++ 配置如下:
{ "label": "build c++", "type": "shell", "command": "g++", "args": [ "${file}", "-std=c++17", "-o", "${workspaceFolder}/temp/${fileBasenameNoExtension}.out", "-g" ], "group": "build", "presentation": { "echo": true, "focus": false, "panel":"shared", "showReuseMessage": true, "clear": false, "reveal": "silent" },},大多数配置保持默认即可。我这里修改的地方主有:
label:任务名称,和 launch.json 对应
command:g++ 来编译 C++,gcc 来编译 C
args:即命令行运行参数。我在这里使用的 C17 标准。-o 下面的一个参数即为输出目录。其中 ${fileBasenameNoExtension} 表示没有拓展名的文件名。
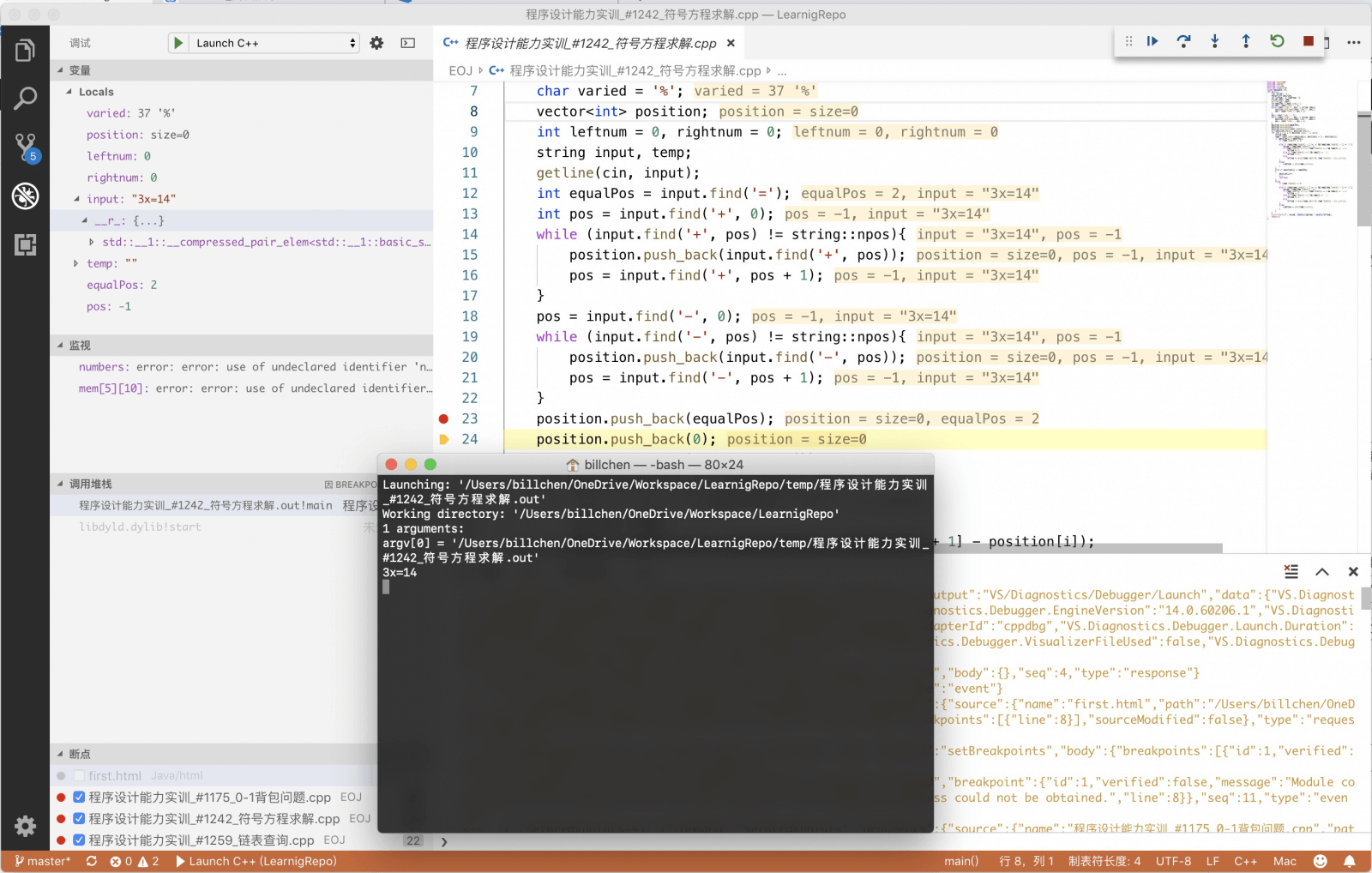
配置好以上两个文件后,你应该就可以在调试界面运行程序并设置断点、监视变量了。如果出现变量未验证(Unverified Breakpoint)的问题,文末有一个常见的解决方案。
个性化
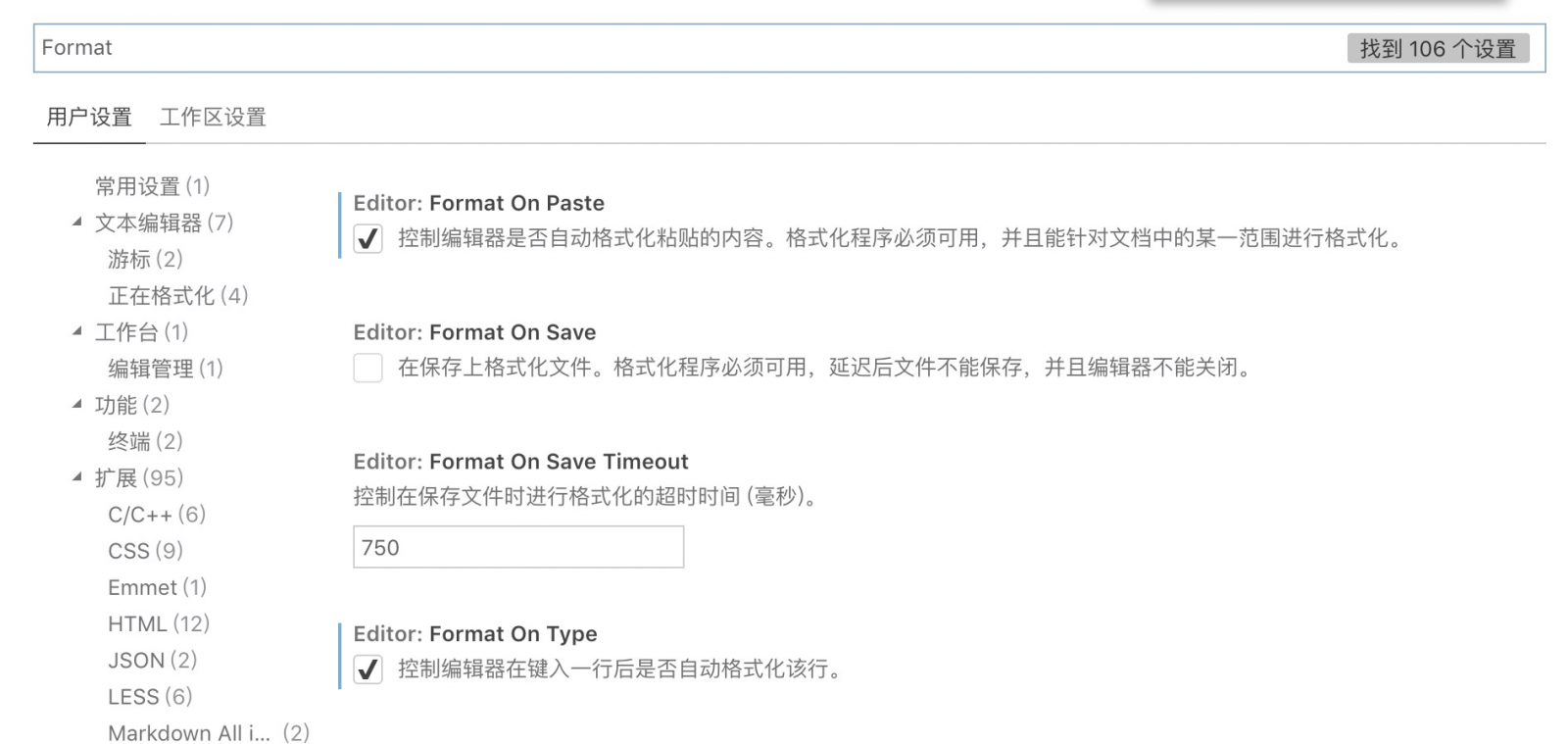
之前 Visual Studio 特别吸引人的一点就是在输入完一行代码后,编辑器会自动帮我在诸如运算符左右的地方加上空格并整理大括号的位置。这一 Auto Formatting 功能在 VSCode 下也得到了保留。可以按需在设置里开启 Format On Paste, Format on Save, Format On Type 的选项。
此外,在商店市场里还有许多配色主题和图标主题可以选择。
一些 Tips
无法设置断点的解决方案
前阵子会很莫名其妙地遇到部分 c 语言文件中的断点无法正常停止的问题。所有断点打开后都会提示 Unverified Breakpoint,但有些文件却可以正常打断点。搜索许久未果,为此还特地开了一个 GitHub 的的 issue(https://github.com/Microsoft/vscode-cpptools/issues/3246)。
后来其实解决方案很简单。文件目录里不要有空格就好了。
(摔
将你的文件夹托管到 GitHub
使用GitHub Desktop可以可视化地将代码托管到 GitHub。但 VSCode 也内置了源代码管理。大多数基本操作都可以在这里完成。你还可以下载 Git History 插件来查看提交情况。如果该文件夹还没有一个 Git 仓库,只需要点击初始化就可以了。
提交的时候如果你没有配置过你的用户名和密码,可能会报错。这时候使用快捷键 control+` 打开终端,配置一下默认用户名和邮箱:
git config --global user.name "用户名" git config --global user.email "用户邮箱"
在 Push 更改的时候,会需要输入你的 GitHub 账户和密码。如果想要保存账户和密码,在终端中使用git config --global credential.helper store即可保存你的凭据。
对于 Linux 的更改
VSCode 同样提供具有 GUI 的 Linux 系统版本。如果你使用虚拟机并在虚拟机中共享同一个工作文件夹,lldb 的调试配置文件可能会无法运行。这时候只需要将你的 Launch.json 中的 "MIMode" 配置由 lldb 改成 gdb 即可。
一些值得推荐的插件
这里是我觉得一些比较不错的插件,会有极小几率持续更新。
- Markdown All in One:
- 增强的 Markdown 预览,支持了 LaTeX 公式,并可以格式化美化源文件。
- sftp:玩服务器的话可以试一试,小规模操作可以丢掉 FileZilla 了。直接使用 VSCode 编辑服务器文件简直太棒了。
- Markdown PDF:Markdown 党的福音,可以利用 Chromium 内核将 md 导出美观的 pdf 文件。
- Nasc VSCode Touchbar:自定义 TouchBar 上的功能,可以添加注释、批量重命名、跳转定义等功能,更加接近 Xcode 的 TouchBar 体验。
- FontSize Shortcuts:可以使用 Command + +/- 快速调整编辑器中文本字体大小而不影响其他部分的大小。
- CodeRunner:免配置一件快速运行多种语言的代码,不支持断点调试。
- VSC Netease Music:网易云音乐的 VSCode 插件?实用性需考证,更像一个玩具。不过很好玩。