申请季来临,为了帮助设计师快速利用 Cargo.site 构建自己的作品集网站,我写了这样一个指南,希望能帮到非技术背景的艺术家们,祝申请顺利,Offer 多多。
网站相关
Cargo.site
Cargo.site 的定位是专为设计师提供的无代码建站平台。在 Templates 中找到一个模板之后注册账号即可以这个模板为起点建站。
比如以这个模板为起点,选择 Start with this Template 之后创建网站进入编辑状态。如果目标是作品集的网站的话,可以先预览观察一下网站结构是不是符合预期。不过这个模板在后续也是可以随时更改的,在 Design 设置板块底部的 Change / Restore Template 部分更改就行。
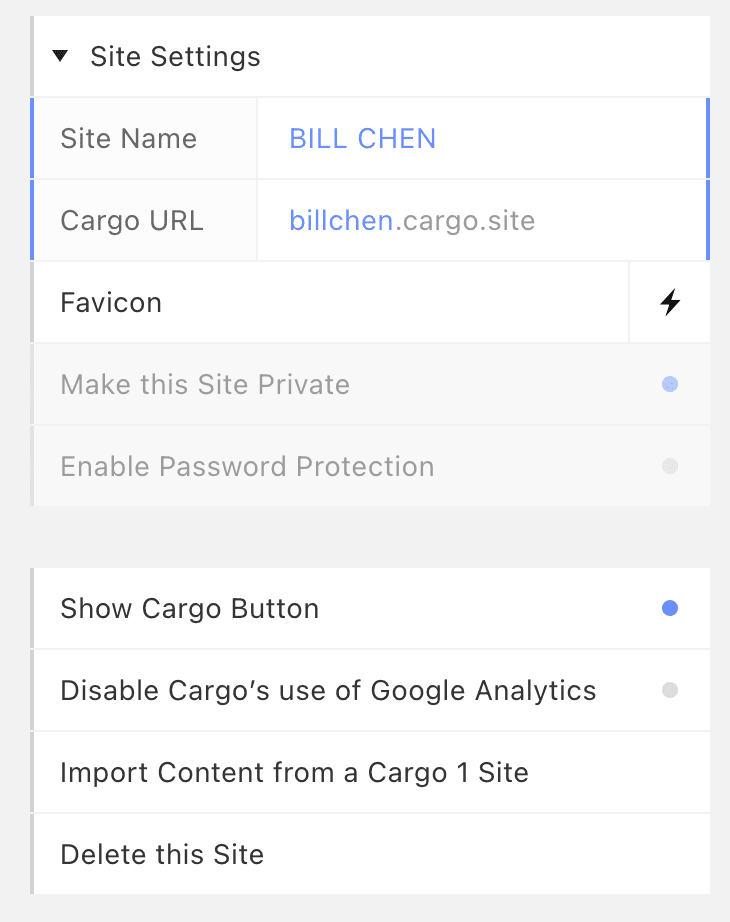
Site Settings 部分指定了网站的一些基本配置,其中 Favicon 是网站在浏览器中预览显示出来的那个图标。这里默认的闪电是 Crago 的 Logo,如果你有自己的网站 Logo 的话可以在这里换上。
站点设计
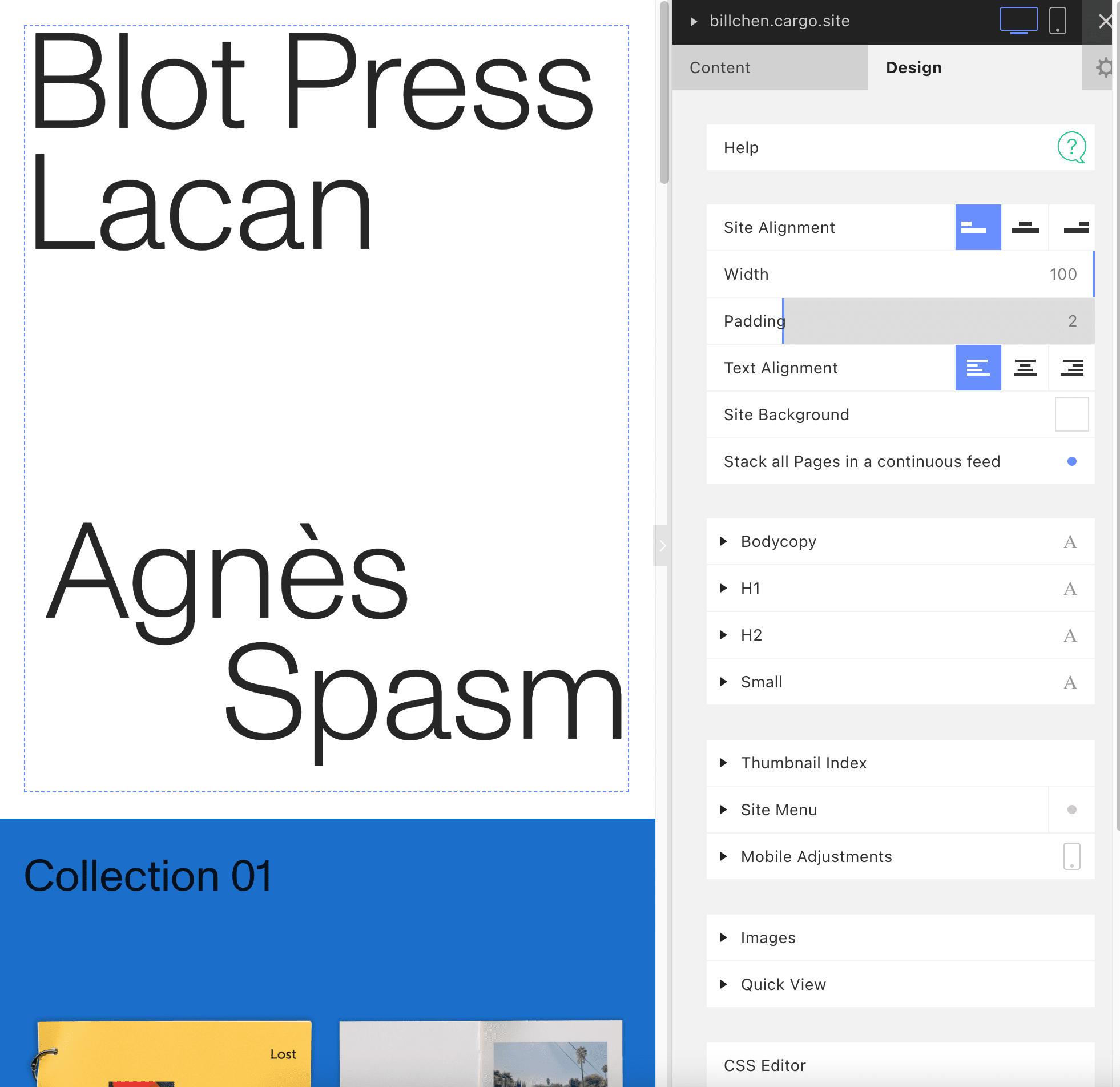
在设置部分的 Design 板块可以看到网站的设计管理页面,Cargo 提供了详细的网站布局配置,如文字排版、色彩组合、编排配置等,可以组合各种参数看看哪个最顺眼。
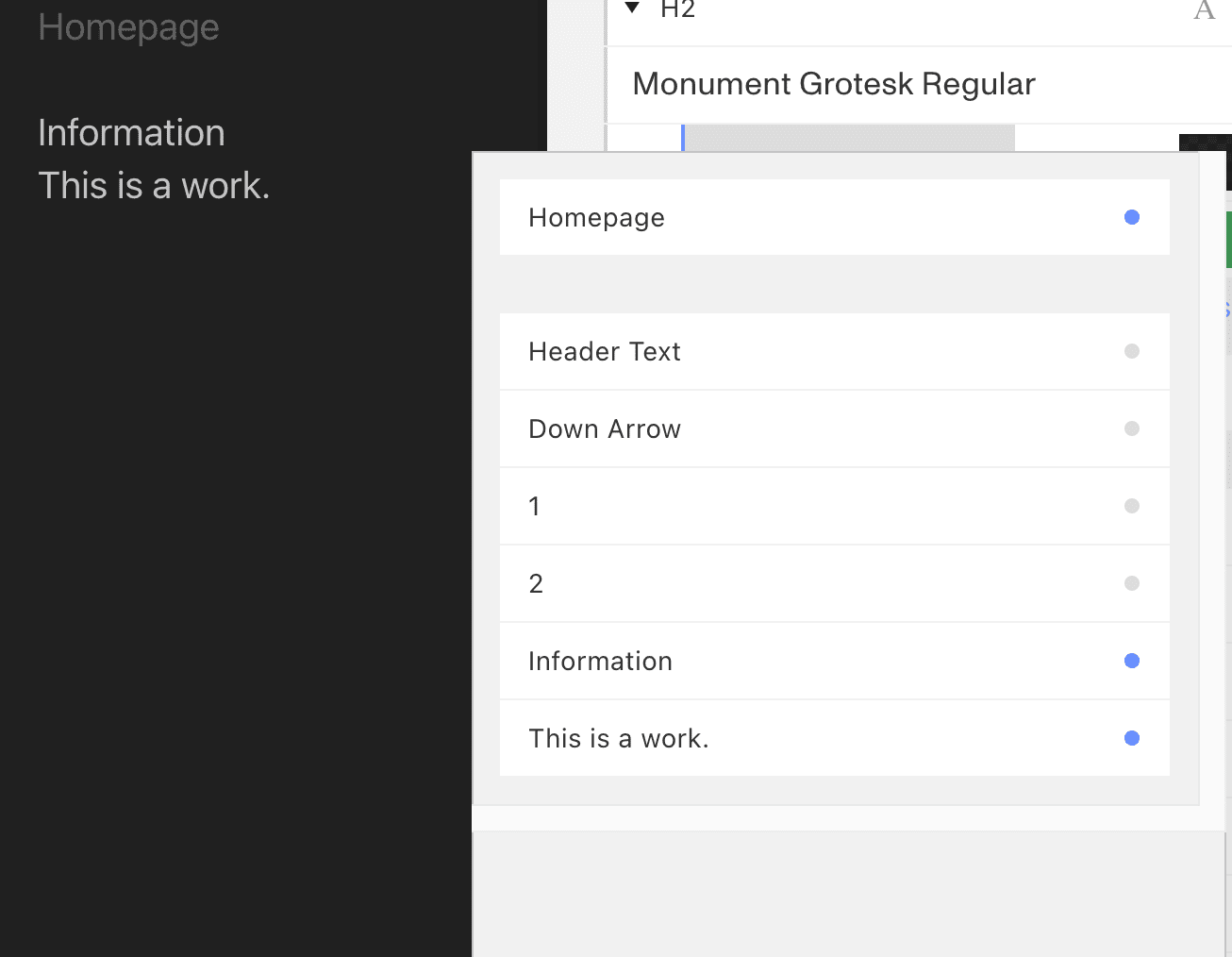
Cargo 的建站思想是把网站的内容拆分成一个一个的 Page,每一个 Page 既可以作为某个页面上的一个成分存在,也可以作为一个单独的页面,作为链接跳转的目标。像 Header, Footer 这样逻辑上会固定在网站上的内容,可以通过 Pin 选项来进行配置。例如,在 Content 板块可以看到目前网站有哪些元素:
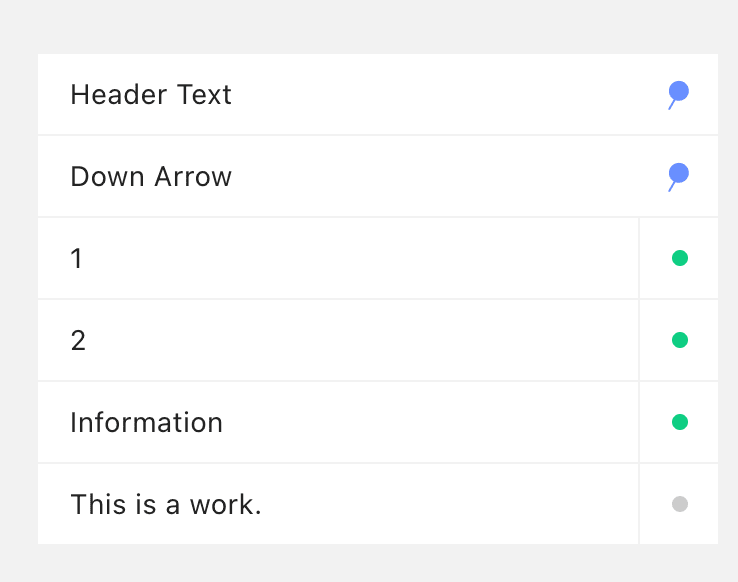
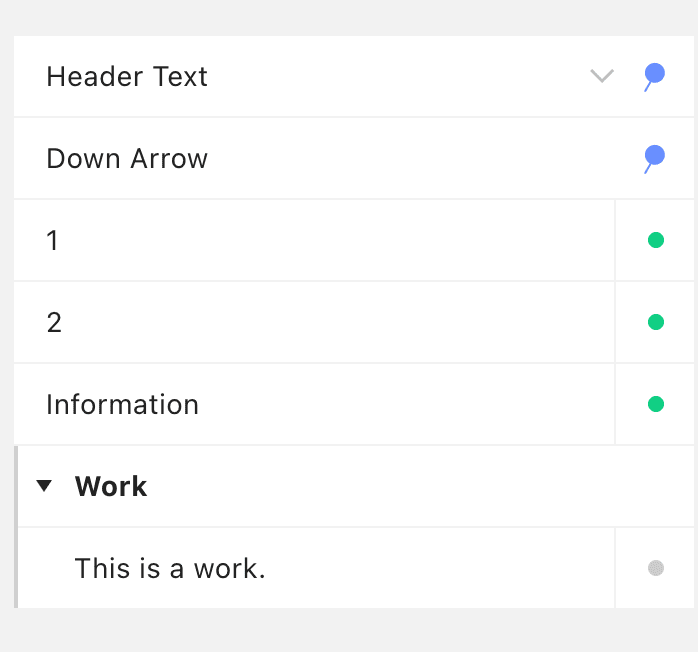
每一个 Page 右侧的原点表示了这个 Page 的展示情况与固定情况:
- 灰色状态,不在主页面展示,作为一个独立的 Page
- Pin 状态,固定在所有页面展示。在 Pin Settings 中可以进一步指定 Pin 的方式,是固定在页面顶部还是底部,是否在移动设备上显示,etc.
- 绿色状态,表示在主页上要展示的模块。
例如,上面这个截图所生成的网站内容表示在主页上有一个固定的 Header 和下箭头,此外还有 1 和 2 两个 Page 用来展示作品,Information 用来展示联系信息。下方的 This is a work 是我新建的 Page,不会展示在主页中,但可以通过后续设置文字链接跳转或图片链接跳转来查看到这个 Page 里详细的内容信息。关于新建一个作品的流程我会在下一部分进一步描述一下。
网站整体的排版、布局、字体、色彩组合在 Design 板块中可以设置。这里面的选项和常见的图文排版引擎没有什么大的不同,用起来应该很轻松。
在 Design 板块下的 Site Menu 处可以选择是否为网站启用一个全局的导航菜单,根据不同模板的样式,可能会有不同的展示方案。在这里也可以选择这个哪些页面 (也就是 Page)会展示在菜单中。
对于 Images 里的选项,Secondary Zoom 指的是是否允许用户点开某张图片放大后进一步放大。Animate on Scroll 指的是是否为图片开启一个「滚动到这个图片时渐变并上滑」的入场动画。
Quick View 里的选项配置了点击图片后放大展示的 fancybox 的样式。
CSS 模块可以用代码自行微调不同 Page 的 CSS 类。
点击进入了某个 Page 的编辑状态后,可以在下方详细地调整 Page 里的样式,添加元素。
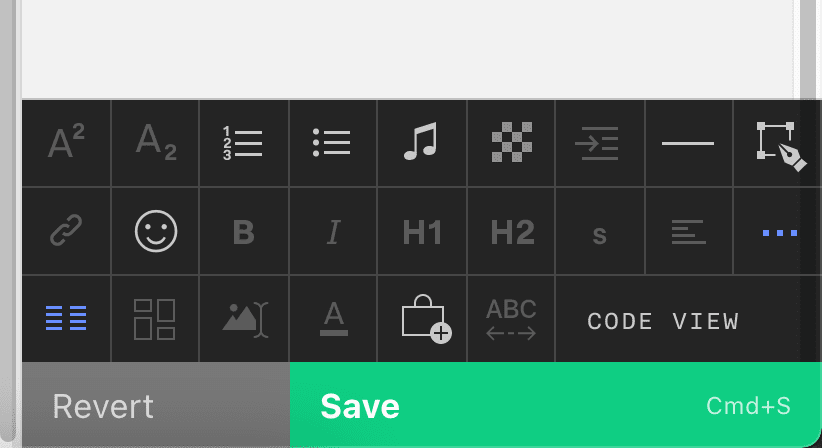
包括插入链接,调整分栏,调整图片的布局等。也可以插入音乐,用钢笔工具画矢量图。左下角的按钮配置分栏,比较常用。CODE VIEW 可以直接进入 html 代码的编辑状态,控制网页的任意内容。如果有比简单地静态展示内容更复杂的需求,可以在这里插入。(如果你遇到了静态展示不够的场景的话我可以看看能不能帮你做出来)。
作品管理
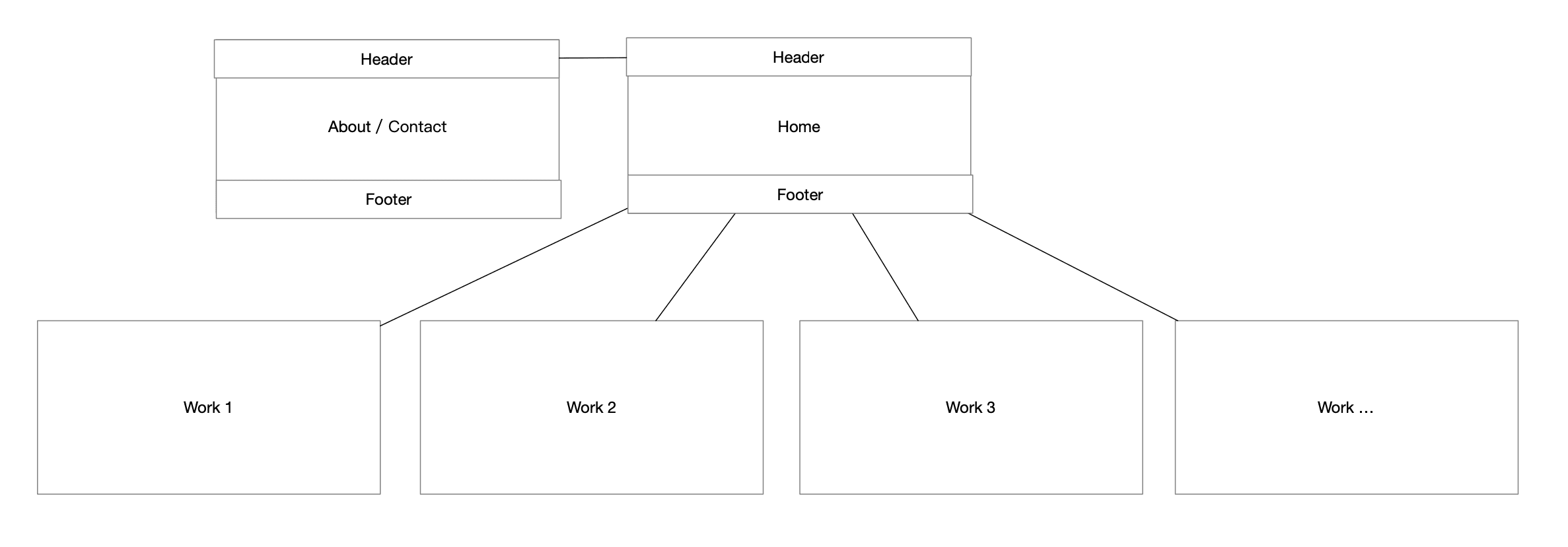
按照一个作品集网站的经典布局,大概的跳转逻辑可能是这样:
其中每一个方块都是 Cargo 中的一个 Page、如果需要新建一个作品的详细设置页面,可以在 Content 部分左下角的加号处新建一个 page,例如这里的 This is a work。(新建 Set 可以建立一个文件夹,只是更方便地收纳你的作品集,对网站本身的内容没有影响)

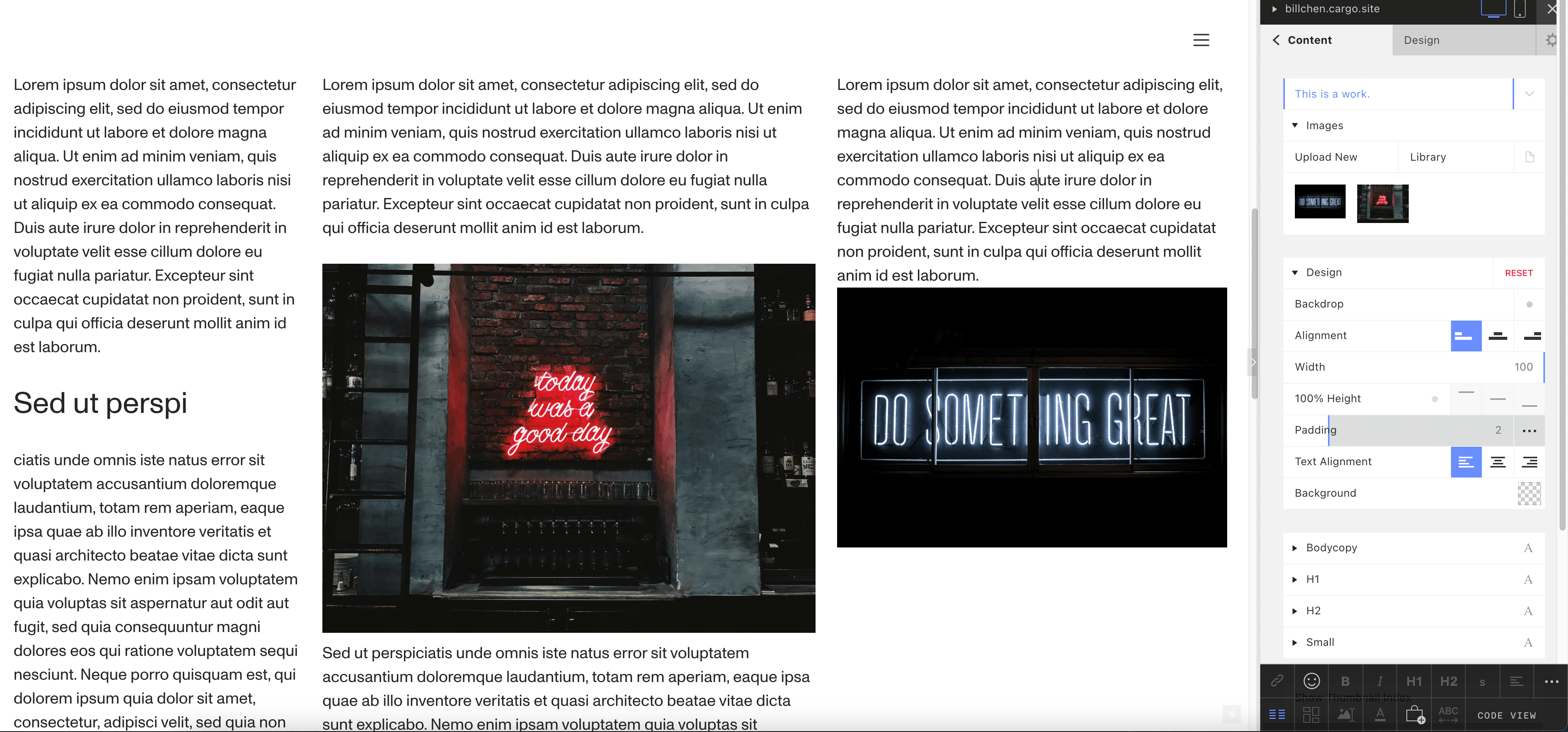
点击 Page 进入 Page 的编辑页面,通过分栏和图片的组合,可以快速构建出来一个作品的详细页面,最终这些元素会成为一个 Page。Backdrop 设置可以给这个 Page 加上背景,支持 Overlay。
用同样的思路,也可以建立一个 About 的 Page,在 Content 那个地方不要固定,就 OK 了。
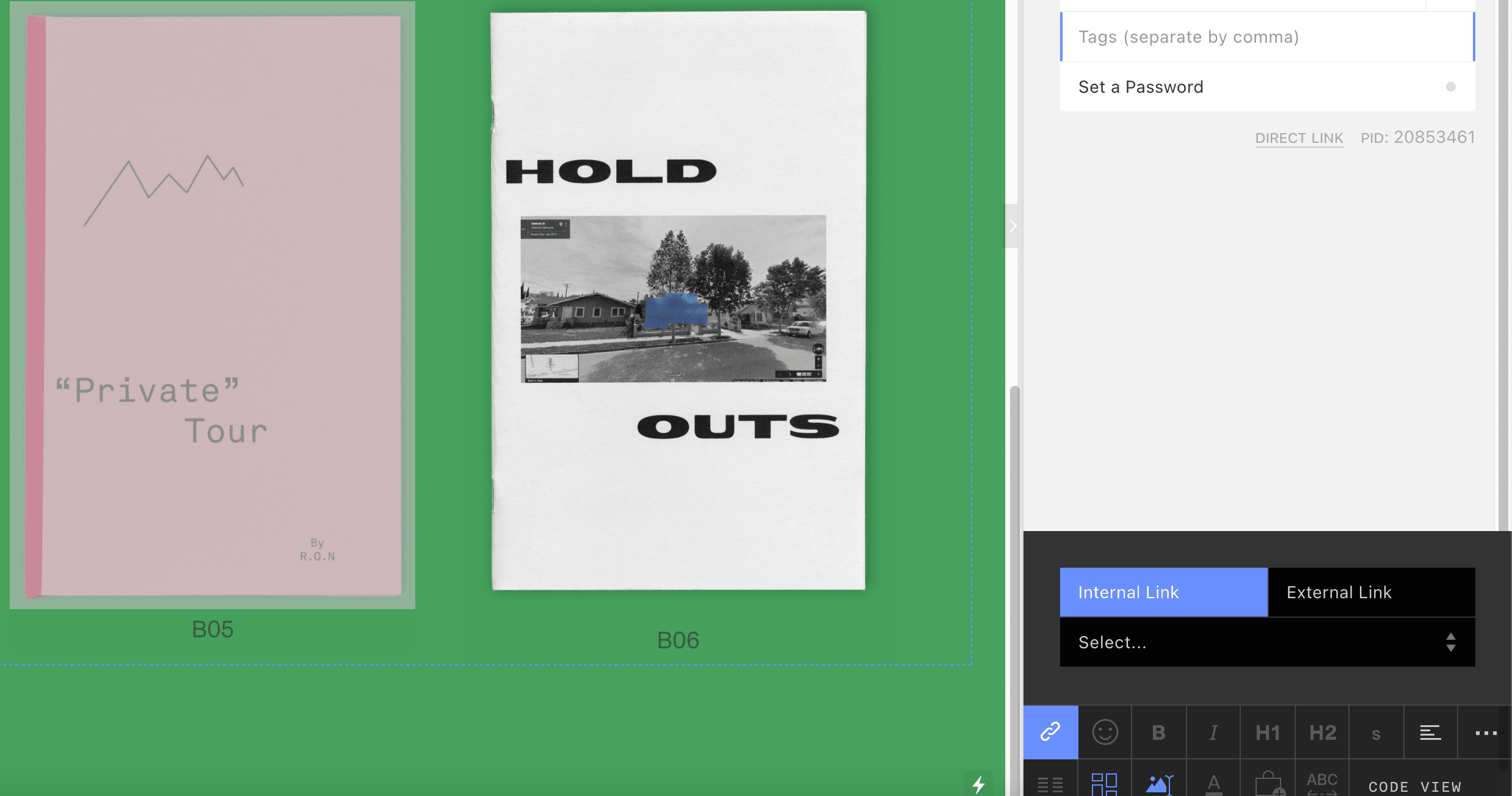
为了能让用户访问到这个作品的详情 Page,你可以回到主页,选择一个会在主页中展示的 Page,在右侧的编辑器中选择这个🔗按钮,选择 Internal Link,再选择这个 This is a work 的 Page,之后用户点击这个图片就会跳转到这个作品的详情界面。使用 External Link 也可以直接跳转到其他链接,比如你的 twitter 微博邮箱等。
另一个能让用户访问到这个页面的方法是在 Design 部分的 Menu Setting 把这个页面加到网站的全局菜单中。你可以加一个 About 的 Page 来这样做。
一个小 trick 是如果你想要给邮箱加上链接,可以在 External Link 里输入 mailto:yourmailaddress@example.com ,用户点击链接之后就会直接打开邮箱 APP,收件人是你的邮件。
通过不同 Page 的组合和固定就可以建出一个应该还不错的 Portfolio 啦。
费用
Cargo.site 不是一个免费的站点,默认的免费状态是 Private 的网站,不付费的话进入网站只能看到
年费价格 $99,月费价格 $13,付款方式支持信用卡、PayPal。在站点的设置页面选择 Upgrade to go Public 即可看见付款选项。
域名购买与绑定
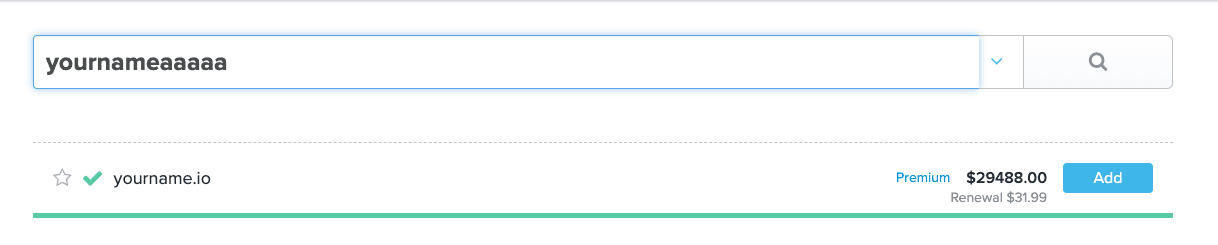
域名涉及到的平台包括 Dynadot(购买域名),Cloudflare(如果你想要使用 https 的网站的话,不过没有应该问题也不大)。这一部分你可以在 https://www.dynadot.com/ 查找一下你要购买的域名,如果没有被购买的话就可以绑定到你的作品集网站上。
比如上面这个域名,购买之后注册账号再填写一下你的身份信息,这个账号就会被注册到你的名字下,稍等几个小时就可以通过 whois 查询到域名的注册信息了。
简单说来,刚刚只是购买了一个域名,我们拥有了决定这个域名应该解析到哪台服务器的权力。接下来还要继续将域名绑定到 Cargo 上,这样当浏览器访问这个域名时候才能通过 DNS 解析服务器来跳转到 Cargo 上。总结起来需要做的事情是先在 Cargo 上的网站设选择 Connect to an existing domain name,输入你的网站。比如 yourname.com,或者你也可以使用子域名,如 portfolio.yourname.com。
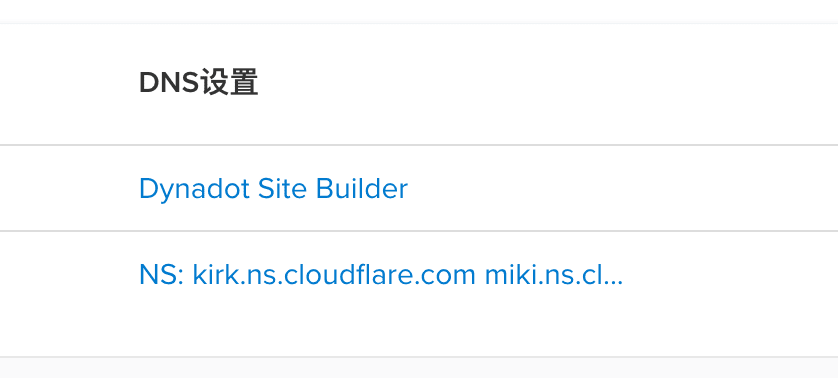
假定你已经在 Dynadot 上购买好了域名,接着可以进入域名的管理后台,修改域名的 DNS 配置:
输入 cargo 提供的 DNS:
ns1.cargocollective.comns2.cargocollective.com稍等几分钟回到 cargo 来验证一下即可。更详细的过程见 https://support.cargo.site/Using-a-Third-Party-Domain
另一种方法,是使用 cargo 内置的域名购买网站,可以更加方便地完成域名购买和绑定:
在 Buy a domain 直接搜索你想要的域名,如果没有被购买,付款之后就 OK 了。不过相比上面在 Dynadot 购买,这个地方会贵得多,比如同样的 com 域名 Cargo 会是 14 刀一年,而 dynadot 大概是这个的一半。